Webflow Editor is a powerful design tool that allows users to create and edit websites visually. With its intuitive interface and drag-and-drop functionality, users can easily customize their site’s content and design in real-time, without the need for coding.
The Editor also offers collaboration features, making it easy for teams to work together on website updates. Whether you’re a designer, developer, or content creator, Webflow Editor is a user-friendly solution for building and managing dynamic websites.
Core Features Of Webflow Editor
The Webflow Editor provides a range of core features that make website design and editing a seamless experience. With its intuitive drag-and-drop interface, users can easily customize their website layout without the need for coding knowledge. This user-friendly interface allows for real-time visual design and editing, enabling changes to be made instantly and giving users full control over their website’s appearance.
In addition, the Webflow Editor offers a comprehensive CMS for dynamic content management. This feature enables users to create and edit content directly on their website, making it easy to publish and update blog posts, product descriptions, and other dynamic content. With its ability to handle dynamic data, the Webflow Editor allows users to create powerful and interactive websites.
Moreover, Webflow Editor provides pre-built layouts and rich typography options to help users create visually appealing websites. The pre-built layouts offer a range of templates and designs that users can customize to suit their specific needs. The rich typography options allow for the easy customization of fonts, sizes, and styles, ensuring that the website’s text stands out and captures the attention of visitors.
Design Customization With Webflow Editor
Webflow Editor is a powerful tool that allows designers to customize their websites with ease. With its intuitive interface, you can easily make changes to your website’s design without any coding knowledge. Leveraging custom fonts and color schemes is an excellent way to make your website stand out. Webflow Editor provides a wide range of fonts and color options, allowing you to create a unique and visually appealing website.
Another great feature of Webflow Editor is its responsive design tools, which help optimize your website for mobile devices. With mobile usage on the rise, having a mobile-friendly website is essential. Webflow Editor allows you to customize the design of your website specifically for mobile devices, ensuring a seamless user experience across all screen sizes.
Furthermore, Webflow Editor offers advanced interactions and animations, allowing you to create dynamic and engaging website experiences. Whether you want to add scroll-triggered animations or create interactive elements, Webflow Editor provides a wide range of options to bring your website to life.
In summary, Webflow Editor is a powerful tool that enables designers to customize their websites easily. By leveraging custom fonts and color schemes, responsive design tools, and advanced interactions, you can create visually stunning and engaging websites without any coding knowledge.
Streamlining Content Management
Streamline your content management with the Webflow Editor. Easily update and manage your website without the need for coding or technical skills. Effortlessly make changes and optimize your content for better user experiences.
Streamlining content management is essential for efficient website development. The Webflow Editor provides a user-friendly interface for modifying content structures with ease. With simplified content structure modifications, you can rearrange sections, add new elements, or delete unnecessary components effortlessly. Collaborative content editing is made simple in shared environments, allowing multiple users to work on the same project simultaneously. This promotes efficient team collaboration and eliminates the need for time-consuming back-and-forth communication. The Webflow Editor also offers SEO settings and meta descriptions per page, enabling you to optimize your website for search engines. You can define unique meta information for each page, including titles, descriptions, and keywords, aiding in organic search visibility. The Webflow Editor truly empowers web designers and developers by providing a seamless content management experience.

Credit: devpost.com
Webflow Editor’s E-commerce Capabilities
The Webflow Editor is a powerful tool that offers a range of e-commerce capabilities for businesses. One key feature is its robust product catalog management, allowing users to easily organize and showcase their products. With the editor’s custom shopping cart and checkout experiences, businesses can create seamless and personalized purchase journeys for their customers.
Furthermore, the Webflow Editor seamlessly integrates with popular payment gateways and shipping tools, making it easy for businesses to handle transactions and shipping logistics. This integration ensures a smooth and efficient process for both the business and the customer.
The Webflow Editor’s e-commerce capabilities make it an excellent choice for businesses looking to create and manage their online stores. By providing a user-friendly interface and a range of powerful features, the editor empowers businesses to build successful e-commerce platforms. With its robust product catalog management, custom shopping cart, and integration with payment gateways and shipping tools, the Webflow Editor provides businesses with everything they need to create a seamless and hassle-free online shopping experience.
Webflow Vs. Traditional Cms Platforms
When comparing Webflow Editor to traditional CMS platforms, it is important to consider both user experience and design flexibility. Webflow Editor offers a highly intuitive and user-friendly interface, allowing users to easily make changes and updates to their websites without the need for coding knowledge. The design flexibility of Webflow is also a standout feature, as it provides users with a wide range of customizable options and advanced design tools.
In terms of development speed and efficiencies, Webflow Editor shines. With its visual interface and drag-and-drop functionality, developers can quickly create and launch websites without the need for complex coding. This can significantly reduce development time and streamline the overall process.
For maintenance and scalability considerations, Webflow Editor offers a hassle-free experience. It handles all the technical aspects of website hosting and security, allowing users to focus on their content and design. The platform also provides seamless scalability, enabling websites to grow and handle increased traffic without any issues.
Empowering Team Collaboration
Role-Based Access Control in the Webflow Editor empowers teams to collaborate efficiently and securely. With this feature, team members can be assigned specific roles, ensuring that each person has the right level of access and permissions. Real-time site editing in Webflow eliminates the need for constant developer dependency, allowing team members to make changes and updates instantly. This streamlined workflow improves productivity and saves time. Additionally, the Webflow Editor facilitates cohesive editing, enabling teams to craft a unified brand voice across the entire website. Team members can collaborate seamlessly, ensuring consistency in design, content, and messaging. Empowering team collaboration is essential for achieving a strong online presence and delivering a memorable user experience. The Webflow Editor offers intuitive tools and features that empower teams to work together effectively, resulting in a polished and cohesive website.
Enhancing Website Performance
The Webflow Editor is a powerful tool that allows website owners to easily make changes to their site without needing to know how to code. One important aspect of website management is performance optimization. By following best practices for speed optimization in Webflow, you can ensure that your website loads quickly and provides a positive user experience.
One way to enhance website performance is by leveraging Webflow’s hosting service. With Webflow hosting, your site is stored on reliable servers, ensuring that it is always accessible to visitors. This also helps to improve the speed of your site, as Webflow’s servers are optimized for performance.
Another benefit of using Webflow is its built-in SEO tools. These tools make it easier to optimize your content for search engines, helping to improve your website’s visibility in search results. By following SEO best practices and utilizing Webflow’s SEO features, you can attract more organic traffic to your site.
Learning Resources For Webflow Editor
There are several learning resources available for the Webflow Editor. The first place to start is the official Webflow tutorials, which provide step-by-step instructions on how to use the Editor’s features. These tutorials cover everything from basic tasks to advanced techniques, making it easy for users to learn at their own pace.
In addition to the tutorials, the Webflow community forums are a great resource for learning and getting help. Users can ask questions, share tips, and connect with other Webflow enthusiasts who are also using the Editor. It’s a valuable platform for collaboration and support.
For those looking to expand their knowledge further, there are external courses and certifications available. These courses are created by industry experts and provide in-depth training on the Webflow Editor. Completing a certification can help professionals showcase their skills and stand out in the field.
Furthermore, you can also find valuable tips and insights from Webflow experts who share their knowledge through blogs, podcasts, and social media. These experts provide advice on upgrading skills and staying up-to-date with the latest trends in web design and development.
Real-world Examples Of Webflow Editor In Action
The Webflow Editor has revolutionized the way websites are built, and numerous innovative websites have leveraged its power. These real-world examples showcase the versatility and functionality of the Webflow Editor.
From e-commerce sites to portfolios and blogs, the Webflow Editor has been used to create stunning and interactive websites. These websites not only showcase the creativity and design skills of their creators but also demonstrate the capabilities of the Webflow Editor.
Webflow users from various industries have shared their success stories and testimonials, highlighting the positive impact the Webflow Editor has had on their businesses. These inspiring stories and recommendations speak volumes about the effectiveness and user-friendliness of the Webflow Editor.
Several case studies have been conducted to analyze the impact of Webflow Editor on business growth. These studies examine the improvements in website performance, user engagement, conversion rates, and overall business success after implementing the Webflow Editor.
Frequently Asked Questions Of Webflow Editor
How Do I Access Webflow Editor?
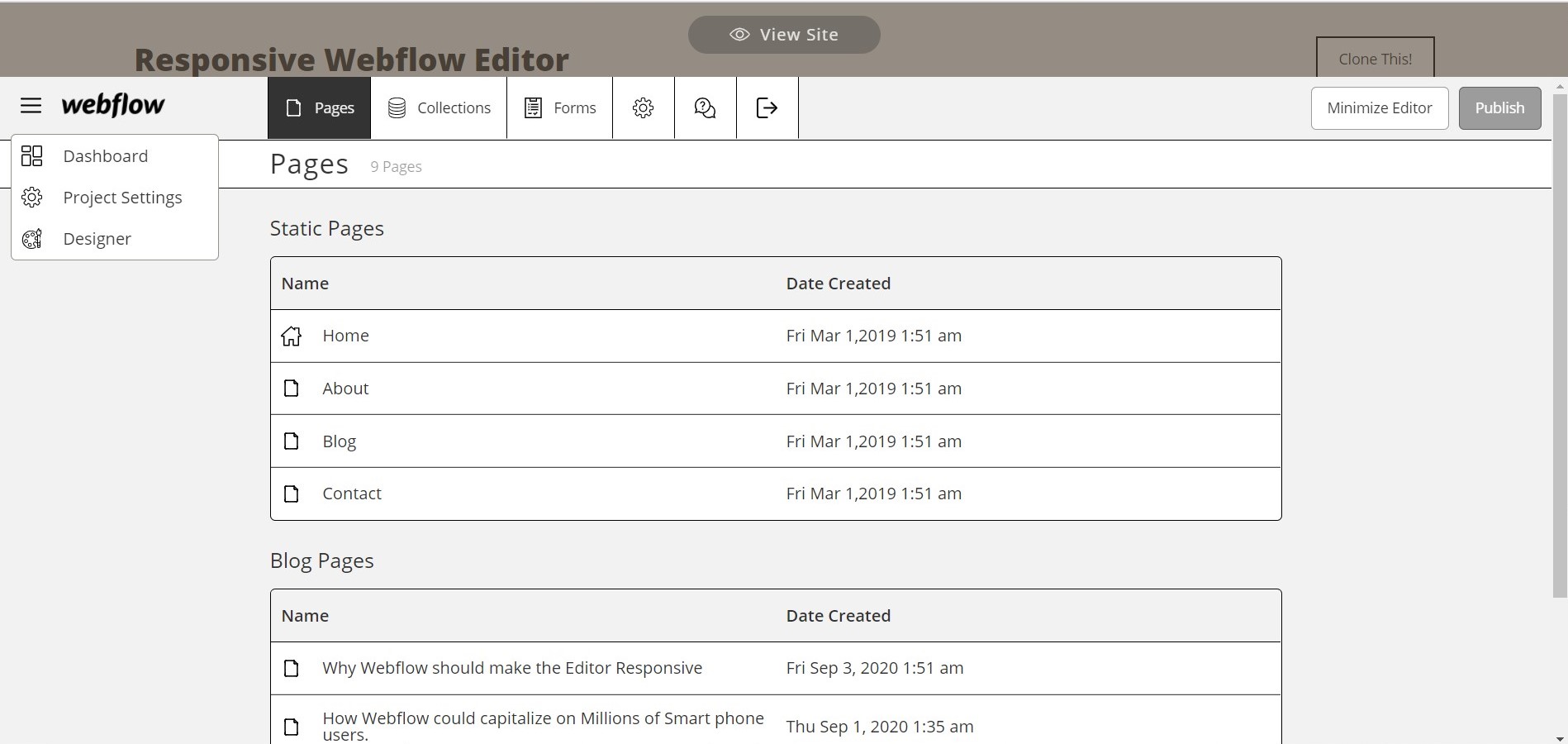
To access the Webflow editor, log in to your Webflow account and navigate to your project’s dashboard. Click on the “Edit” button next to the project you want to access. The editor will then open, allowing you to make changes to your website’s content and design.
Is Webflow Editor Free?
No, the Webflow Editor is not free. It is a premium feature that requires a paid subscription to access and use.
Does Webflow Have A Code Editor?
Yes, Webflow does have a code editor.
What Is The Difference Between Webflow Design And Editor?
Webflow design refers to the creation of website layouts, styles, and elements. The editor is a tool used to modify and update content on a Webflow site. Design focuses on aesthetics and structure, while the editor allows for content management.
Conclusion
The Webflow Editor is a user-friendly and powerful tool that empowers both web designers and clients to easily create and update websites. Its intuitive interface and drag-and-drop functionality make it accessible to users with any level of technical expertise. With its SEO-friendly features and the ability to customize and optimize every element of a website, the Webflow Editor is a game-changer in the world of web design.
Whether you’re a professional designer or a small business owner, this tool is worth considering for its ability to streamline the website creation process.

Pingback: Webflow Vs Bubble: The Ultimate Showdown for Web Design Supremacy