Client First Webflow offers expert web design solutions tailored to meet the unique needs of your business. Our team of experienced designers and developers works closely with you to create a stunning and functional website that not only looks great but also drives results for your business.
With a focus on user experience and conversion optimization, we strive to deliver a website that not only looks great but also engages and converts visitors into customers. Whether you’re looking for a brand new website or a redesign of your existing one, Client First Webflow has the expertise and creativity to bring your vision to life.
Let us take your online presence to the next level and help you achieve your business goals.
Embracing Client First Webflow Strategy
In today’s digital landscape, a client-centric approach to web design is paramount for delivering satisfactory user experiences. Embracing Client First Webflow Strategy entails creating websites that prioritize the needs and preferences of clients while utilizing the powerful capabilities of the Webflow platform. By understanding the importance of a client-centric approach in web design and harnessing the capabilities of Webflow, businesses can elevate their online presence, engage their audiences, and drive meaningful interactions.
Importance Of A Client-centric Approach In Web Design
Prioritizing the client’s needs in web design is crucial for delivering tailored and exceptional digital experiences. By understanding the client’s vision, goals, and target audience, web designers can craft websites that resonate with the intended users, resulting in higher engagement and conversion rates.
Defining The Webflow Platform’s Capabilities
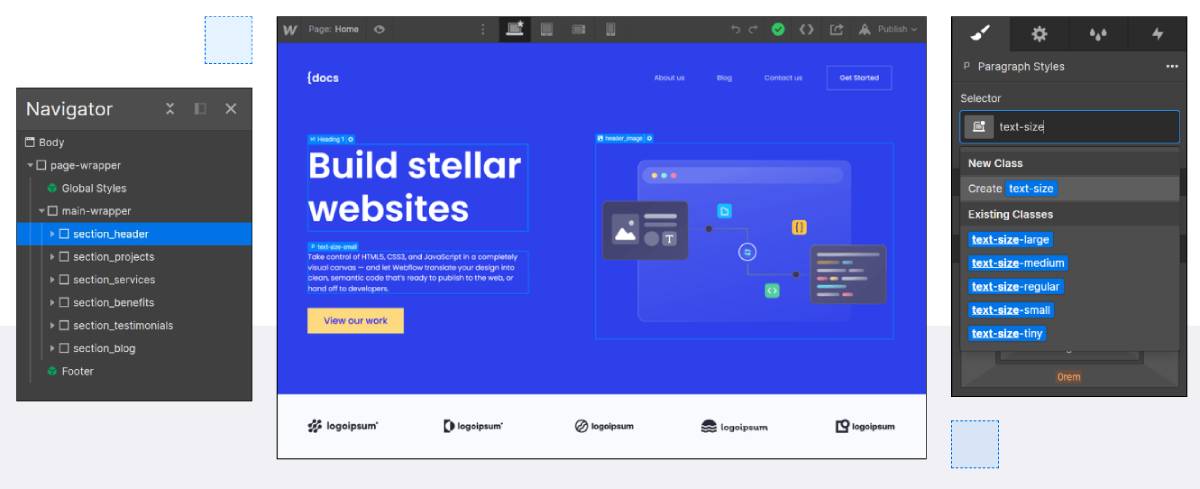
Webflow provides a comprehensive set of tools and features that enable flexible and efficient web design and development. The platform’s visual drag-and-drop interface, combined with the ability to create custom interactions and animations, empowers designers to craft visually compelling websites that are both functional and aesthetically pleasing.

Features Of Client First Webflow Approach
Client First Webflow is a groundbreaking approach that prioritizes the needs and expectations of the client in every aspect of the website development process. This customer-centric approach ensures that the end product aligns perfectly with the client’s vision, goals, and target audience. Let’s delve into the key features that define the Client First Webflow Approach:
Streamlined Process For Website Development
Client First Webflow offers a streamlined process for website development, enabling efficient and timely project completion. With a focus on clear communication and collaboration, clients are involved in every step, ensuring that their feedback is integrated seamlessly throughout the development process.
Flexibility And Customization Opportunities
One of the standout features of Client First Webflow is the unparalleled flexibility and customization opportunities it offers. Clients have the freedom to express their unique brand identity, tailor the user experience, and incorporate personalized functionalities to meet their specific requirements.
Compatibility With Different Devices And Browsers
Client First Webflow ensures that websites are compatible with different devices and browsers, delivering a seamless user experience across various platforms. This approach emphasizes responsiveness and cross-browser compatibility, thereby maximizing the website’s reach and accessibility.
Boosting User Experience With Webflow
Implementing Intuitive Navigation And Interface
When it comes to creating a user-friendly website, intuitive navigation and interface design are key. With Webflow, businesses can implement seamless navigation that guides users through the website effortlessly. The platform allows for the creation of clear and logical menus, ensuring that visitors can easily find what they are looking for. This intuitive navigation helps reduce bounce rates and improve overall user experience.
Balancing Aesthetics With Functionality
Webflow empowers businesses to strike a perfect balance between aesthetic appeal and functional efficiency. The platform offers a wide range of visually stunning templates and customizable elements that elevate the overall look of a website while maintaining a high level of functionality. By leveraging Webflow’s design capabilities, businesses can create visually engaging websites that also provide a seamless user experience.
Elevate Your Website With Client First
Your website is often the first impression that potential clients have of your business. It needs to be not only visually stunning but also functional and user-friendly. With Client First Webflow, you can take your website to the next level and create an online presence that truly reflects your brand identity and values.
Integrating Brand Elements Seamlessly
Client First Webflow excels in seamlessly integrating your brand’s visual elements into your website. Whether it’s your logo, color palette, or unique design elements, the platform allows for precise customization to ensure that your website is a true reflection of your brand identity.
Leveraging Webflow’s Responsive Design Features
Webflow is renowned for its responsive design features, and with Client First, these features are leveraged to ensure that your website looks stunning on any device. Whether it’s a desktop, tablet, or smartphone, your website will adapt seamlessly to provide users with an optimal viewing experience.
Streamline Client Communication
Streamlining client communication is crucial for the success of any web development project. One of the key aspects of Client First Webflow is its ability to simplify content updates and management, enable client feedback, and facilitate collaborative editing. By leveraging these features, web designers and developers can enhance their client communication process, improving efficiency and ultimately delivering a better end product.
Simplifying Content Updates And Management
With Client First Webflow, content updates, and management become a seamless and intuitive process. The user-friendly interface allows clients to easily update text, images, and other content elements without the need for technical expertise. Through the platform’s drag-and-drop functionality and flexible layout options, clients can make quick changes to their website content, ensuring that the information remains relevant and up-to-date.
Enabling Client Feedback And Collaborative Editing
Client First Webflow empowers clients to provide feedback and collaborate with designers and developers in real-time. By offering an integrated commenting system, clients can easily communicate their preferences, revisions, and suggestions directly within the platform. This streamlined feedback loop promotes transparency and collaboration, ensuring that the final website meets the client’s expectations.
Optimizing For Performance And Seo
When it comes to establishing a strong online presence, optimizing your website for performance and SEO is crucial. With Webflow, you can seamlessly enhance your site’s speed and ensure it ranks well on search engine results pages. Let’s dive into how Client First Webflow enables you to optimize performance and SEO effectively.
Enhancing Site Speed With Webflow’s Optimization Tools
Webflow equips you with powerful optimization tools that can significantly boost your website’s speed. With its intuitive interface, you can easily compress images, minify CSS and JavaScript, and leverage browser caching. These features contribute to a faster load time, delivering a seamless user experience and satisfying search engine algorithms that prioritize speedy websites.
Strategically Incorporating Keywords And Metadata
In addition to speed optimization, Webflow empowers you to strategically incorporate keywords and metadata to bolster your SEO efforts. By utilizing Webflow’s built-in SEO tools, you can seamlessly optimize title tags, meta descriptions, and image alt text throughout your website. This strategic implementation ensures that your website ranks for relevant keywords and enhances its visibility in search results.
Client First Success Stories
At Client First Webflow, our primary focus is always on our clients and their success. We take pride in showcasing successful projects and sharing testimonials that highlight our client-first philosophy, ensuring that each client’s needs are met and exceeded.
Showcasing Successful Webflow Projects
Our portfolio is a testament to our commitment to excellence. Take a look at some of our highlighted projects that demonstrate the power of Webflow and the impact it has had on our clients’ businesses. With our expertise, we have helped businesses of all sizes achieve their online goals through innovative and functional web designs.
Testimonials Highlighting The Client First Philosophy
Don’t just take our word for it – hear what our clients have to say about their experiences with Client First Webflow. Our client testimonials reflect our dedication to prioritizing our client’s needs and ensuring their satisfaction. We believe that the success of our clients is the ultimate measure of our own success, and our testimonials reinforce our client-first approach.
Frequently Asked Questions Of Client First Webflow
What Is Webflow And How Can It Benefit My Clients?
Webflow is a visual web development platform that empowers designers to create professional websites without writing code. It benefits clients by providing them with beautiful, responsive, and customizable websites, reducing development time and costs.
Can I Integrate Custom Designs In Webflow For My Clients’ Websites?
Yes, Webflow allows for seamless integration of custom designs, giving you the flexibility to bring your clients’ unique ideas to life. With its intuitive interface and extensive design capabilities, you can create bespoke websites tailored to your clients’ needs.
How Does Webflow Prioritize Client Satisfaction In Website Development?
Webflow prioritizes client satisfaction by offering a user-friendly interface, personalized customer support, and a plethora of design and functionality options. This results in websites that align closely with the client’s vision and enhance their online presence, ultimately leading to higher client satisfaction.
What Are The SEO Capabilities Of Webflow For Client Websites?
Webflow offers robust SEO features, including customizable meta tags, sitemaps, clean code structure, and responsive design—all of which contribute to improved search engine visibility and rankings. These capabilities help clients’ websites attract more organic traffic and achieve better online visibility.
To sum up, the Client First Webflow is a powerful platform for creating stunning and responsive websites. Its user-friendly interface and customizable templates make it a top choice for businesses and individuals. With its focus on client needs and exceptional web design capabilities, Webflow is a game-changer in the digital landscape.